Ở bài viết này mình sẽ hướng dẫn các bạn Custom ListView trong Android, mình nghĩ ví dụ này nó rất quan trọng và thực tế bởi vì hầu hết trong tất cả các ứng dụng Android có liên quan tới ListView thì đa phần chúng ta phải custom lại cho đúng với yêu cầu của của ứng dụng và khách hàng.
Mình sẽ làm chung với project với ví dụ về listview trong hướng dẫn sử dụng ListView trong Android ở bài trước. Dưới đây là một ví dụ đơn giản về Custom ListView với ImageView và TextView sử dụng BaseAdapter, sau ví dụ này mình sẽ làm thêm vài ví dụ nữa, trong đó sẽ có Custom ListView với một mảng hướng đối tượng sử dụng ArrayAdapter,…
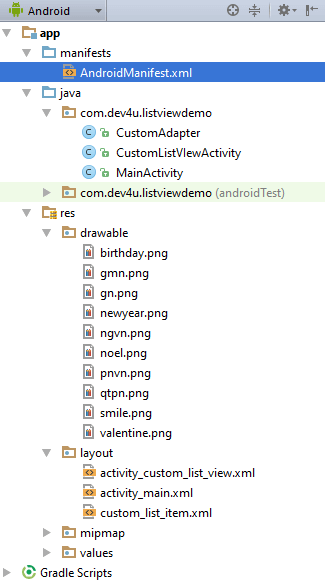
Bạn xem qua Cấu trúc của project:

B1: Đầu tiên mình kiếm mấy cái hình rồi bỏ vào trong thư mục drawable mấy hình này mình sẽ up cùng với code tham khảo phía dưới bài viết.
B2: Trong thư mục layout: mình tạo thêm custom_list_item.xml dùng để Custom lại ListView, dưới đây là cấu trúc XML của nó:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imgAvatatr"
android:layout_width="48dp"
android:layout_height="48dp"
android:padding="5dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tvNoiDung"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="20dp"
android:text="TextView"
android:textSize="15dp" />
</LinearLayout>
Ta sẽ dựa vào các id trong này để xử lý trong hàm getView của class mà ta kế thừa từ BaseAdapter(các id trên là imgAvatatr đại diện cho hình trong listview, tvNoiDung dùng để hiển thị nội dung của list item đó).
B3: Code trong activity_custom_list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dev4u.listviewdemo.CustomListVIewActivity">
<ListView
android:id="@+id/lvCustomListView"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>
Trong layout này chỉ chứa 1 ListView dùng để hiển thị cái listview đã custom đó.
B4: Dưới đây là các class hỗ trợ xử lý trong việc custom: CustomAdapter và CustomListViewActivity là 2 Activity chính trong bài demo này, còn MainActivity là Listview trong bài trước nên bạn không cần phải quan tâm lắm.

Class CustomAdapter kế thừa từ BaseAdapter, mục đích của nó là giúp chúng ta Custom lại layout cho ListView. Bây giờ ta vào chi tiết từng class:
B5: Class CustomAdapter :
package com.dev4u.listviewdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* IDE: Android Studio
* Name package: com.dev4u.listviewdemo
* Name project: ListViewDemo
* Created by Nguyen Trong Cong - NTCDE.COM
* Date: 6/15/2016
* Time: 10:52 PM
*/
public class CustomAdapter extends BaseAdapter {
String[] result;
Context context;
int[] imageId;
/**
* Constructor này dùng để khởi tạo các giá trị
* từ CustomListViewActivity truyền vào
*
* @param context : là Activity từ CustomListView
* @param imageId: Là danh sách image của list item truyền từ Main
* @param result : Danh sách nội dung của list item truyền từ Main
*/
public CustomAdapter(Context context, String[] result, int[] imageId) {
this.context = context;
this.result = result;
this.imageId = imageId;
}
//Trả về độ dài của mảng chứa nội dung list item
@Override
public int getCount() {
return result.length;
}
//Trả về vị trí của mảng chứa nội dung list item
@Override
public Object getItem(int position) {
return position;
}
//Trả về vị trí của mảng image list item
@Override
public long getItemId(int position) {
return position;
}
/**
* hàm dùng để custom layout, ta phải override lại hàm này
* từ CustomListViewActivity truyền vào
*
* @param position : là vị trí của phần tử trong danh sách Item
* @param convertView: convertView, dùng nó để xử lý Item
* @param parent : Danh sách truyền từ Main
* @return View: trả về chính convertView
*/
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
View rowView = inflater.inflate(R.layout.custom_list_item, parent, false);
TextView tvNoiDung = (TextView) rowView.findViewById(R.id.tvNoiDung);
ImageView imgAvatar = (ImageView) rowView.findViewById(R.id.imgAvatatr);
//lấy Nội dung của Item ra để thiết lập nội dung item cho đúng
tvNoiDung.setText(result[position]);
//lấy ImageView ra để thiết lập hình ảnh cho đúng
imgAvatar.setImageResource(imageId[position]);
rowView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "You Clicked " + result[position], Toast.LENGTH_LONG).show();
}
});
//trả về View này, tức là trả luôn về các thông số mới mà ta vừa thay đổi
return rowView;
}
}
Đây là class quan trọng nhất dùng để custom layout cho listview.
B6: Class CustomListVIewActivity
package com.dev4u.listviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
public class CustomListVIewActivity extends AppCompatActivity {
//Các hình ảnh của từng Item trong ListView
public static int[] imgAvatar = {R.drawable.birthday, R.drawable.newyear,
R.drawable.valentine, R.drawable.gmn, R.drawable.ngvn, R.drawable.pnvn,
R.drawable.qtpn, R.drawable.gn, R.drawable.noel, R.drawable.smile};
//Nội dung của từng Item trong ListView
public static String[] tvNoiDung = {"Sinh nhật", "Chúc mừng năm mới",
"Valentine", "GoodMorning", "Nhà giáo Việt Nam", "Ngày Phụ nữ Việt Nam",
"Quốc tế phụ nữ", "Chúc ngủ ngon", "Noel", "Giải trí"};
ListView lvCustomListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_list_view);
//get ListView theo ID từ layout xml
lvCustomListView = (ListView) findViewById(R.id.lvCustomListView);
//Khởi tạo đối tượng adapter và gán Data source --> gán Adapter vào Lisview
//Ở bước này mình đã làm tắt đi 1 bước, chính xác là
// //CustomAdapter adapter=new CustomAdapter(CustomListVIewActivity.this, tvNoiDung, imgAvatar);
// //lvCustomListView.setAdapter(adapter);
lvCustomListView.setAdapter(new CustomAdapter(CustomListVIewActivity.this, tvNoiDung, imgAvatar));
}
}
Project on Github: https://github.com/trongcong/CustomListViewExample
Mình sẽ cố gắng cập nhật tiếp về các demo của Custom ListView này trong thời gian sớm nhất có thể, dưới đây cũng là 1 ví dụ về custom listview trong android mà mình đã làm trước.
Nếu có gì thắc mắc hoặc không hiểu bạn có thể để lại comment phía dưới hoặc gửi vào form liên hệ cho mình nhé, mình sẽ cố gắng trả lời trong khả năng có thể của mình..Xin cảm ơn!!
Cảm ơn bạn nhiều
Bạn ra thêm phần quản lí nhân viên mà sử dụng Listview nữa đi bạn, mình chờ mãi mà không thấy
Bạn có thể download source code tại đây nhé https://github.com/trongcong/QLNV.git, cái này mình cũng làm lâu lắm rồi nên hơi cẩu thả tí, bạn xem không hiểu có thể ib email [email protected] cho mình nhé.. Cảm ơn bạn đã quan tâm 😀
bạn cho mình hỏi là tại sao trong hàm Main mình không gọi phương thức getView mà nó vẫn set cho mình nhỉ?
mình vẫn chưa hiểu ý bạn lắm 😀
hàm getView chỉ được gọi trong class Custom thôi và nó được @Override từ BaseAdapter để set view cho item của listview